Overview
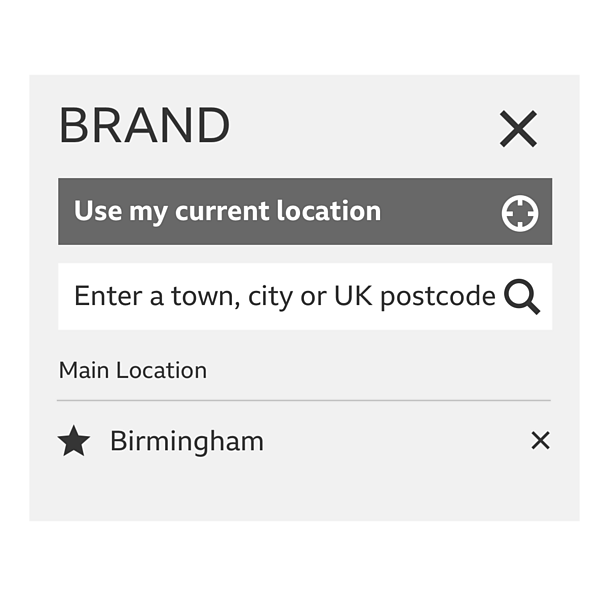
Preferred location gives you a more intuitive experience because it's set in one place, rather than separately for each product. The pattern is made up of input fields, text fields, the 'search' icon and the 'auto-detect location' icon.

How it works
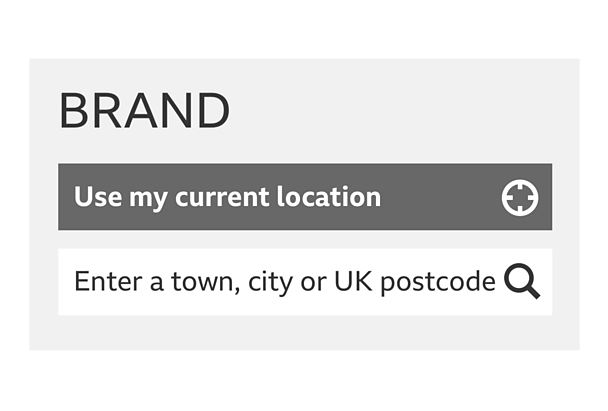
The search box and the option to use a current location are always shown. We recommend that you show the 'current location' Call To Action (CTA) first before any other CTAs.

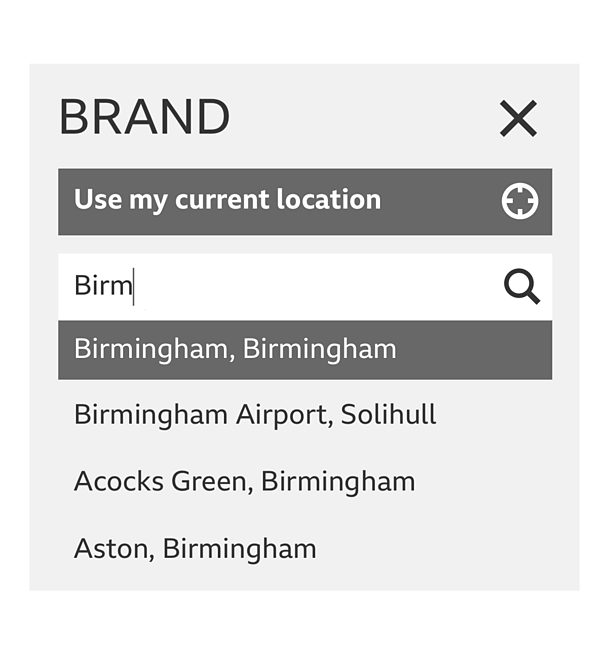
You can either search for your preferred location or your location can be detected. When you start typing, the auto-suggest will list locations in a results area below the search box.
The 'close' button is used to remove the text, cancel the action or start again.

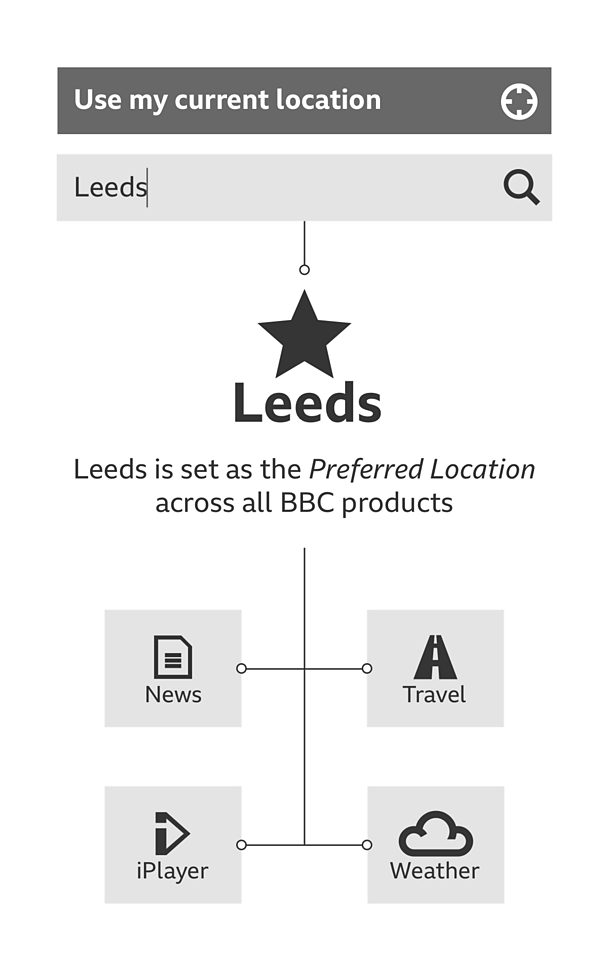
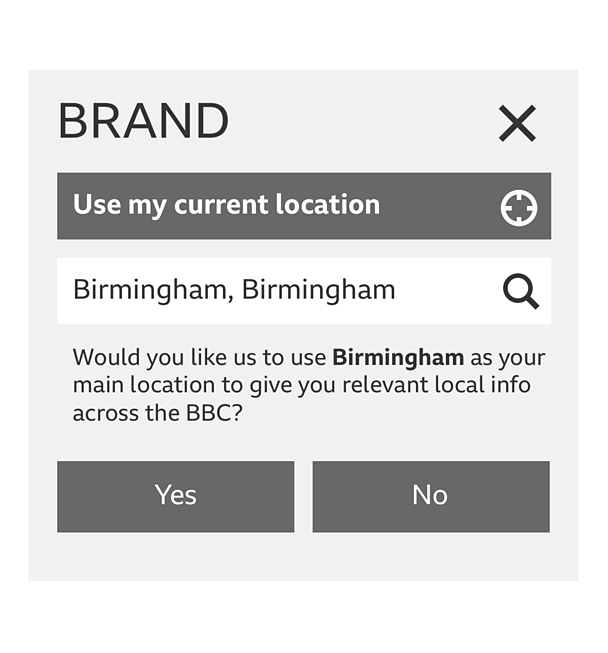
When you select a location, a message will appear. It'll ask to confirm your choice and explain that it will be used across the Βι¶ΉΤΌΕΔ.

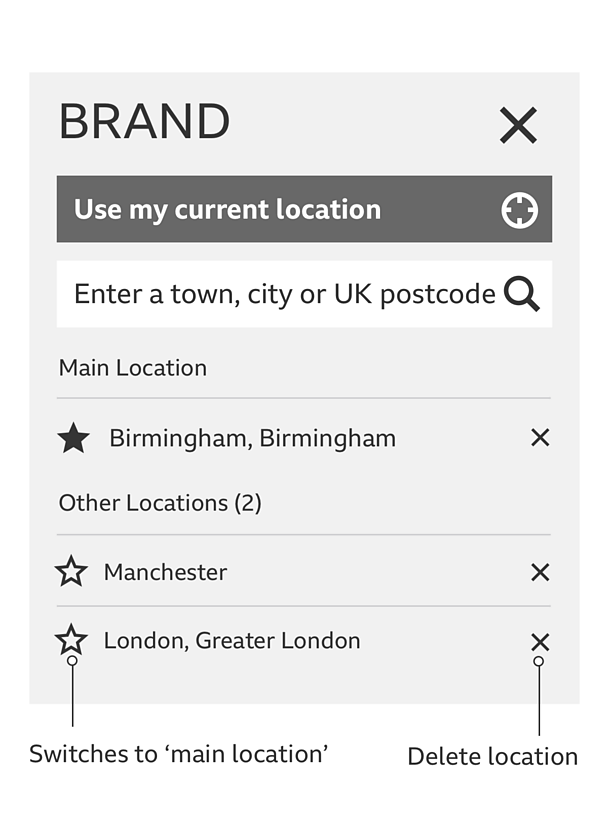
Selecting 'yes' will confirm your main location. Selecting 'no' will list your location as an 'other location'.

If you search for another location after the main one has been set, it'll be listed in 'other locations'. This list holds up to five locations, each of which can be removed with the 'cross' icon. Selecting the 'star' icon will switch one of your 'other locations' to be the 'main location'.

Rules
If a location name is too long for the screen size, it should be truncated and not pushed onto a second line.
An error message will be shown if a location is misspelt.
There should be a clear state change when buttons and search fields are selected or hovered on.
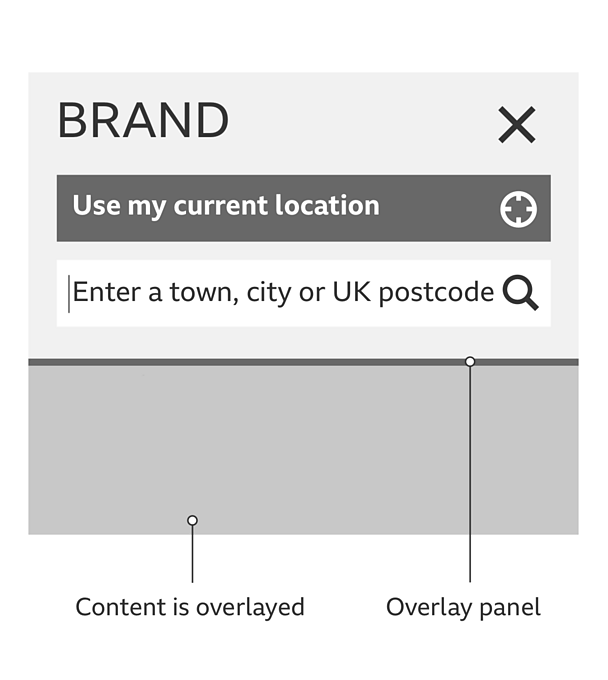
If your product uses location search as a primary function (e.g. Βι¶ΉΤΌΕΔ travel), you must use the overlay panel to show your results.

All products should use the following terminology:
- Current location detection - 'Use my current location'
- Placeholder message - 'Enter a' followed by product specific messaging
- Search results - 'Showing 10 of 321 results'
- Unable to find location - 'We couldn't find results for location name'
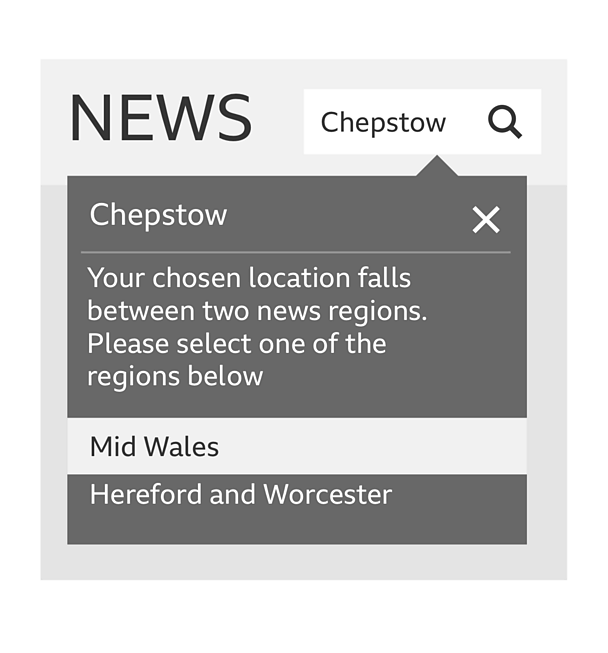
- Regions - If a location sits close to a border 'Your chosen location falls between two News regions. Please select one of the regions.'

If a device does not have Javascript enabled or available, the overlay, the auto-complete and the 'show more' button will not be used. You will be taken to separate pages for the search option and search results list. Numbered pagination will be used instead of the 'show more' button.
When a location is suitable for being used as a 'main location', the confirmation message should be the following: 'Would you like us to use (location name) as your main location to give you relevant local info across the Βι¶ΉΤΌΕΔ?'.
Motorway locations are examples of places that can't be set as 'main locations' across other Βι¶ΉΤΌΕΔ products.
'Main locations' are always shown in a list, with the preferred location first.
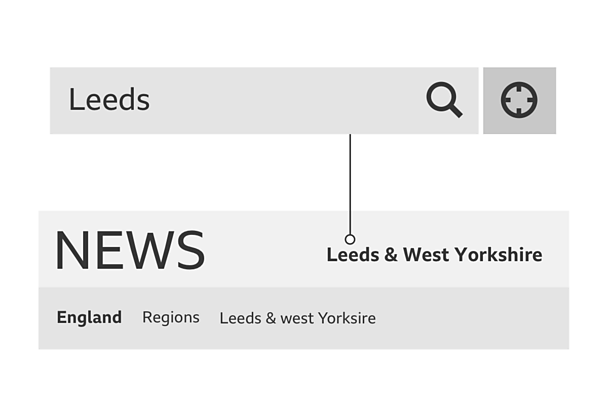
Products that use regions will show the regional title on their index pages.

Variations
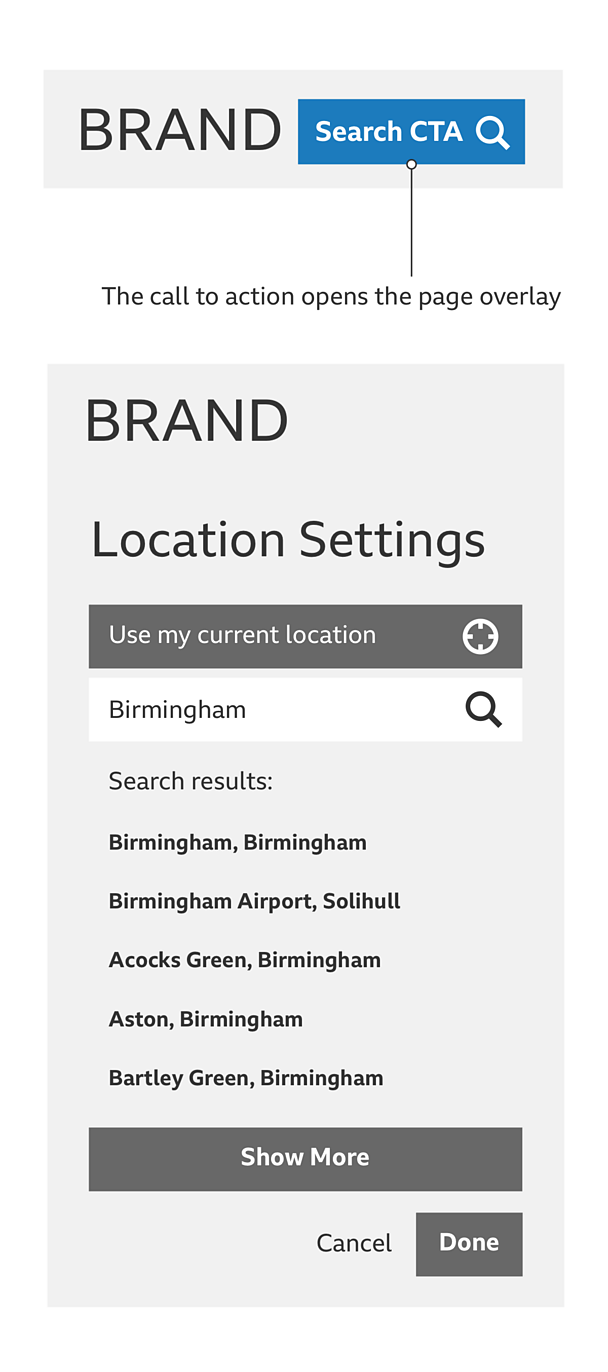
If setting a preferred location is a secondary function to the product (e.g. Βι¶ΉΤΌΕΔ News), we recommend using a full page overlay.
Selecting the 'search' prompt brings up a 'search location' page overlay where you can begin to search for a location. The search results are listed below once a CTA has been selected.

Pattern in action
This pattern is currently being used by Βι¶ΉΤΌΕΔ Βι¶ΉΤΌΕΔ, Βι¶ΉΤΌΕΔ Weather and Βι¶ΉΤΌΕΔ News.

