Overview

How it works
This pattern is made up of an input field, search text and the 'search' icon (a magnifying glass).
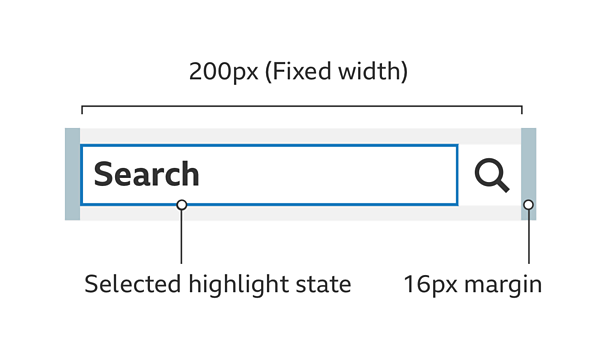
Devices above 600 pixels have an in-page search, including auto-complete. The search box is fixed at 200 pixels with a 16 pixel margin. A blue outline will appear when you select the search box. The 'search' icon button is also defined.
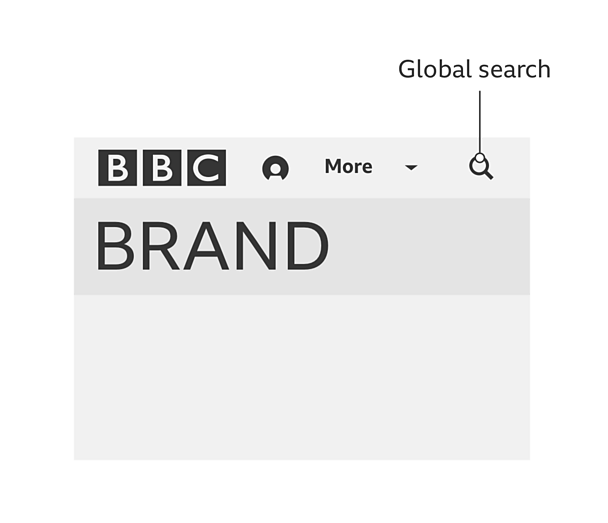
Devices up to 599 pixels wide are taken to the Βι¶ΉΤΌΕΔ search page when the icon is selected.

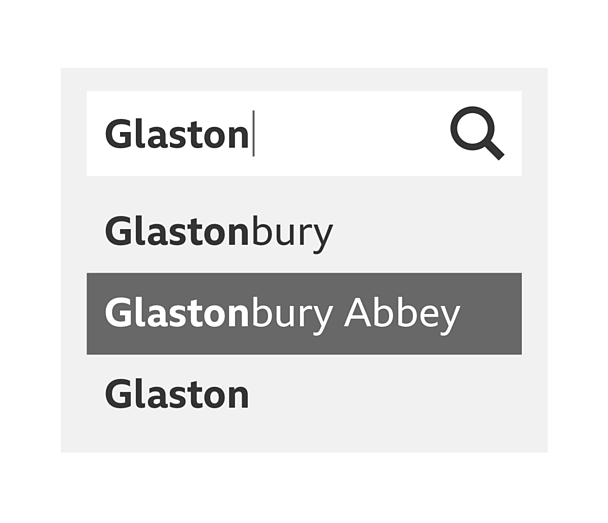
Depending on what is entered into the search input field, an auto-suggest will provide a list of suitable results.

Rules
- The global search pattern must always sit in the top right-hand corner of the global navigation.
- The pattern is used to search across the entire Βι¶ΉΤΌΕΔ. It is not used to search a product like iPlayer, you will need our local search guidelines for that.
- The input field placeholder text should read 'search' when not in use. No other words are allowed.
- The search box is fixed width, meaning that the auto-suggest results must line up with the search box.
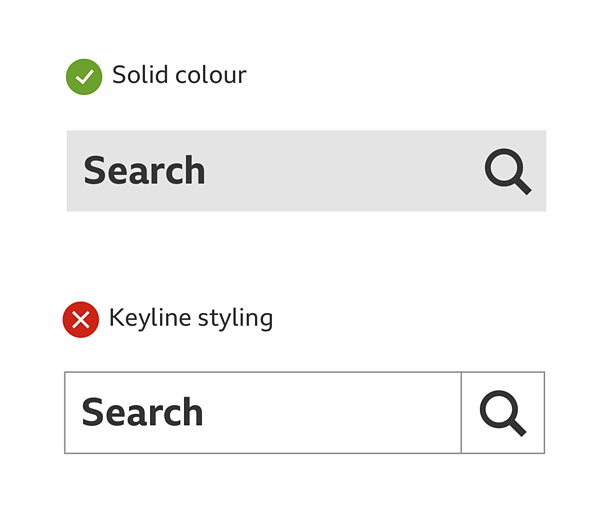
- The search box design should always be a solid rectangle. Do not make it transparent or use outlines.