User experience and design in ΒιΆΉΤΌΕΔ Playlister: how to be David Fincher
Wai Tai Li
Senior UX desiger
Tagged with:
was launchedand I am going to give you some insight on how we designed the service. But before I start, I want to share with you the inspiration I get from movies.

ΒιΆΉΤΌΕΔ Playlister was launched last October
I love . I love . I love the works of . Here is a quote from , which sums up why I adore his films.
βMr Fincher behaves, in short, like an indie filmmaker, turning out movies that are original and idiosyncratic, and yet he works for studios and with big budgets.β
Having the best of both worlds, isnβt it great?
When I started working on Playlister, I asked myself how we could do things in a different way. The quote from this interview came to mind. Yes, we want to behave like Mr Fincher. We want to build something with an indie startup spirit yet using the resources of the ΒιΆΉΤΌΕΔ.
Small and big are opposites; lean and great are not.
Lean
Embrace Lean UX: User Experience (UX) design is not just about the deliverables: wireframes, site maps, flow diagrams and specification. It is about creating a delightful experience for users.Β I amΒ not the kind of designer who sits inside a black box for 2 weeks and then drops a pixel-perfect design in front of the developers.
How did we start the design and development process? For the first few months, we tried to have a very short iterative cycle. Our Technical Lead, , and I formed a 2-man team. We sat next to each other and worked together. There were no daily standups, weekly grooming or monthly retrospectives.
We focused on the core concept and tried to get it right. I didnβt create loads of formal UX deliverables. But I still killed a lot of trees by making quick sketches. We built a prototype to validate ideas and user journeys but not with any high fidelity visual design. Stakeholders can quickly visualise the potential of the product.
Itβs lean and quick.

Early prototype to validate core concept
We love prototyping: If a picture is worth 1000 words, a prototype is worth 1000 meetings. So we built many prototypes.
To make ΒιΆΉΤΌΕΔ Playlister work, we needed to join a few dots behind the scene: Is the real time track information from radio stations good enough? Can we match the tracks with other 3rd party music services?
There is the an analytic tool built by to check the quality of the βnow playingβ track information. A Music Match prototype was built by / to see how tracks are being matched with external music services. We also built several lo-fi prototypes, i.e. lightweight Omnigraffle ones and paper ones.

Music Match is an experiment from ΒιΆΉΤΌΕΔ R&D
We especially love lo-fi prototyping. Instead of spending hours and hours to code, we use our hand, paper and scissors. It is lean, flexible and disposable. More important is that when we did audience testings, users were more relaxed with paper prototypes than the screen.
We needed to build, measure and learn quickly.

We love paper prototypes
Lean guerrilla testing machine: Radio & Music Product Value No. 1 β Usersβ needs are greater than everything else. We love usersβ feedback. We like to validate with the real world, so we do user testing.
We tend to do bigger scale user testings at the beginning or the end of our product cycle. For example, we commissioned the research company Papa to do formative user research to see if our audience like the main offers: Remember, Recommend and Replay of Playlister. After Playlister was out of the beta phase, we did a design research involving a 10-day diary session and lab user testing.
But in between, we did a few smaller, lightweight guerrilla user testings. We tried to keep the process as lean as possible: We did them in house with the help of our design research team, Amelia Still and Sylwia Frankowska-Takhari . We used lo-fi design research techniques, like paper prototyping.
Remember that I mentioned: Build, measure and learn quickly? Guerrilla testing allows us to measure and learn fast and regularly.
Great
Have a voice: UX is not just about interaction pattern and aesthetics. It is also about emotion and the personality of the product. We think copy is an important part of the UX, so we worked with our copywriter Edd White quite early in the design process.
We established a βtone of voiceβ for Playlister with our marketing team and Edd before we launched anything. Playlister is a new product, it is not as established as ΒιΆΉΤΌΕΔ iPlayer. If Playlister is a person, we think of her as iPlayerβs impish younger sibling.

Another track from Santas sack
Playlister is young and green. We dressed it to be visually refreshing to attract new audiences, particularly the new digital generation. So we revisited theprinciples and made sure Playlister is compelling and distinctive.
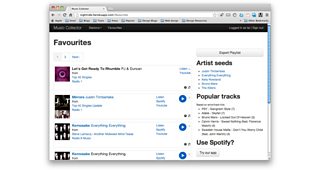
For example when we designed the , we wanted to approach it differently. The page was intended to promote a few presenters and showcase the tracks they added. The requirement was pretty straightforward but we still thought there was potential to design something nice. We had a few ideas but finally thought the parallax scrolling idea could be the one: it allowed us to use bold imagery and with amazing interaction details.

Presenter Playlist Index Page
On top of a functional, reliable and usable service, we hope the emotional design of the personality layer gives the user a rewarding experience.
Not territorial: βWe are one ΒιΆΉΤΌΕΔ; great things happen when we work together.β It is written on every .

ΒιΆΉΤΌΕΔ values
Playlister is a service that works across the ΒιΆΉΤΌΕΔ. It focuses on radio, with the support of the teams in Personalisation and Social Platform and ΒιΆΉΤΌΕΔ iD, extended with touchpoints on TV programmeβs pages.
But One ΒιΆΉΤΌΕΔ is not alone: there is a whole big world outside.
Internet, smartphone and tablet: generations are growing up with these devices. Music lovers are changing how they consume music. So we worked with other products and platforms: Spotify, Deezer and YouTube.
We collaborated with teams from outside the ΒιΆΉΤΌΕΔ. We tried to understand each others ecosystem and exchanged design ideas to make sure we get the best of both.
Everyone wins if we are not territorial: More audiences are signing in with ΒιΆΉΤΌΕΔ iD; younger audiences are using the new digital services and can discover recommendations and content from the ΒιΆΉΤΌΕΔ.
Everyone is happy.

ΒιΆΉΤΌΕΔ Playlister on Spotify
One Product Team: We are not a separate group of designers, gang of developers, bunch of testers, with a king product owner, who only meet each other when it is needed.
We sit together as a team. We talk and play everyday. And we all love what we are building.
Wai-Tai Li is a Senior User Experience Designer in ΒιΆΉΤΌΕΔ Future Media who led the user experience and design of ΒιΆΉΤΌΕΔ Playlister. In the office, he drinks tea with two tea bags, and milk.
