Overview
Forms help us collect information from users. At the Βι¶ΉΤΌΕΔ, we design forms to gather data with transparency and ease.
In this chapter we talk about the basic concepts behind designing forms. We plan to release another chapter that will detail form interactions.
Before you start
Ask yourself what your objectives are. Users can see forms as a barrier, so consider whether you can get the information you need without one.
Okay, so you need a form. There are two decisions to make first.
Decide what data you actually need
- Only ask for relevant data. Only use optional questions to give further detail on information already provided. For example, an optional input field might appear after selecting 'other'.
- Explain how you'll use the user's information, and how it impacts the service. For example, adding a postcode will give local information.
- Capture the type of data you need with the correct input field. For example, trigger the numerical keyboard for a date of birth.
- Don't ask for information you already have. For example, if someone has signed up with their email address, they shouldn't have to add it again later.
Planning your form will make sure it's short, relevant and able to capture the right information.
Decide how you'll store and maintain this data
The new General Data Protection Regulation (GDPR) came into effect in May 2018. This affects how organisations and businesses collect, use and store personal data. This states that you should:
- Hold data in a secure way
- Not make data accessible from test environments
- Allow the user to change or delete their data with ease
- Make it clear how and when you use data
- Tell the user if you plan to share their data with third parties
This is a brief overview. It's crucial that you follow GDPR when collecting data.
Structure and flow
A well designed structure and flow of the form help the user progress through it with ease.
Organising your form
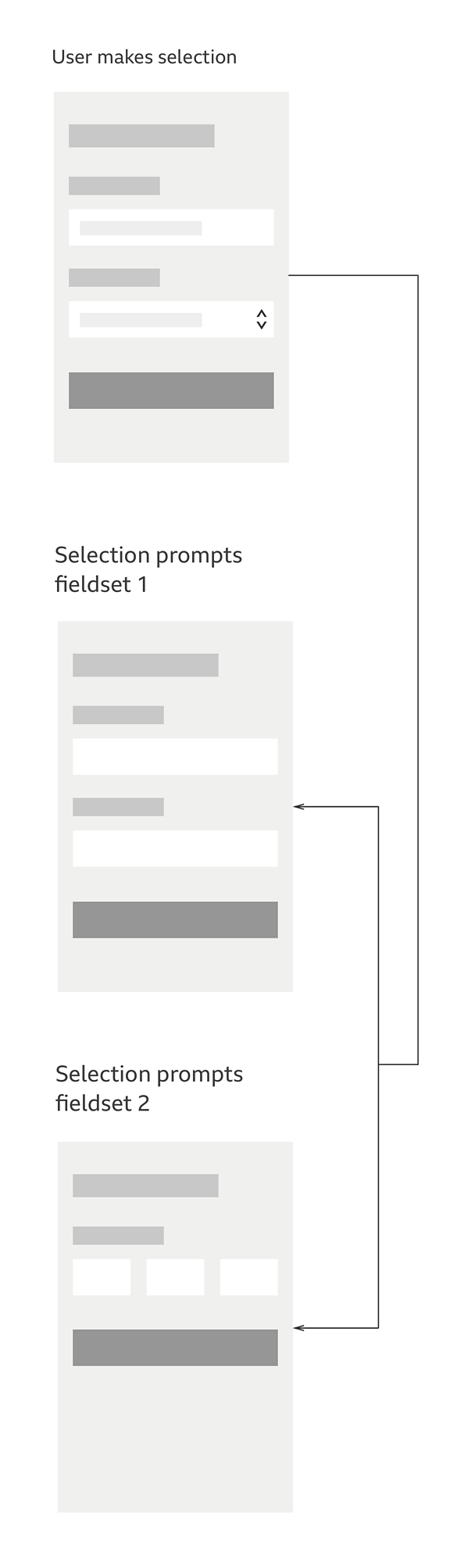
Branching - The form can change depending on the information given. This makes sure the user only fills out what they need.

Splitting - Break the form into logical sections to make it digestible. Make it clear when the user is progressing to the next section.
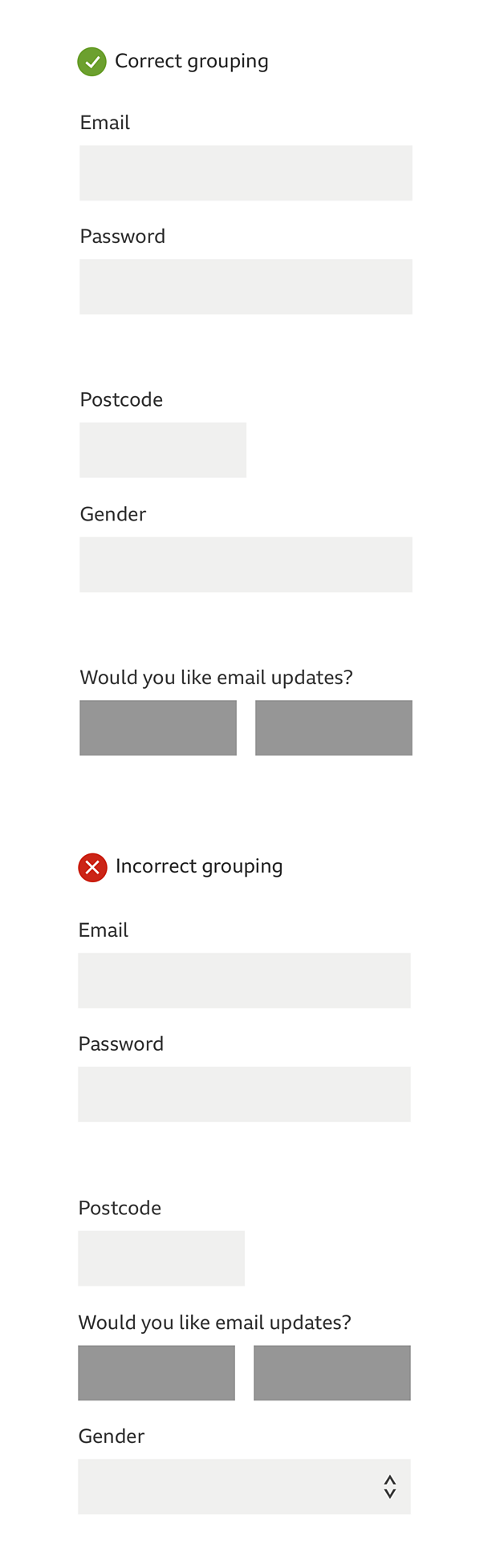
Grouping - Organise fields into groups with associated fields to help users scan the form.

Ordering - Place important fields first to build an understanding of the user as soon as possible.
Errors and validation
Error messaging and validation help the user to give the correct information. This means they can progress through the form.
Avoid disabled buttons as some users are unable to read them. The user should always be able to press the 'submit' button so they can see any error messages.
When dealing with errors in forms, there are two types of error messaging.
Inline - These are errors relating to what the user has entered (or not entered), and are close to the field. They should appear straight away and not whilst a user is still entering information.
General level - These are user or system errors and explain why the system can't submit the form. They should display after the user presses the 'submit' button.
Writing error messages
Error messages should be clear, concise and unintrusive. When writing an error message:
- Explain the error first
- Tell the user how to resolve it
- Give an example if necessary
For example, after entering an unsuitable password, 'Sorry, that password is too short. It needs to be eight characters or more' works better rather than 'Please enter a valid password.'
Writing for forms
When writing your form, guide users in a clear, consistent and actionable way.
Be clear - Write in plain language and avoid jargon. Use active sentences that directly address the user. 'We'll email you' addresses and empowers the user more than 'you'll be emailed.'
Be efficient - Use short sentences and give the most important information first. Get straight to the point and don't overload your users with too much information.
Consider tone - Keep labels short and concise. Use questions sometimes to add personality - such as using 'what is your date of birth?' rather than 'date of birth'. Show empathy with friendly encouragement and apologise when there's an error.
Set expectations - Make your proposition clear at the start of your form. When the user needs to make a decision, let them know if they can change information later to reassure them. After they submit the form, say what happens next with clear calls to action.
Accessibility
People of different skills, abilities and situations should be able to use your form.
Make it easy to navigate through form elements
- Consider a logical tabbing order for keyboard and assistive technology users.
- Users should always be in control. Changing focus automatically can be disorientating.
Make sure users are able to provide the right information
- Label all form controls so users know what information to provide. They should always be visible and available to assistive technology.
- Place labels close to the input field. This is particularly important for screen magnifier users. Assistive technology should also read the label before the input.
- Support and make input format clear, whether it's text, numbers or a date. Explain gesture-based inputs, along with accessible alternatives.
- Group related form elements. Associate and wrap them in a fieldset with a short legend for assistive technology.


