Getting started
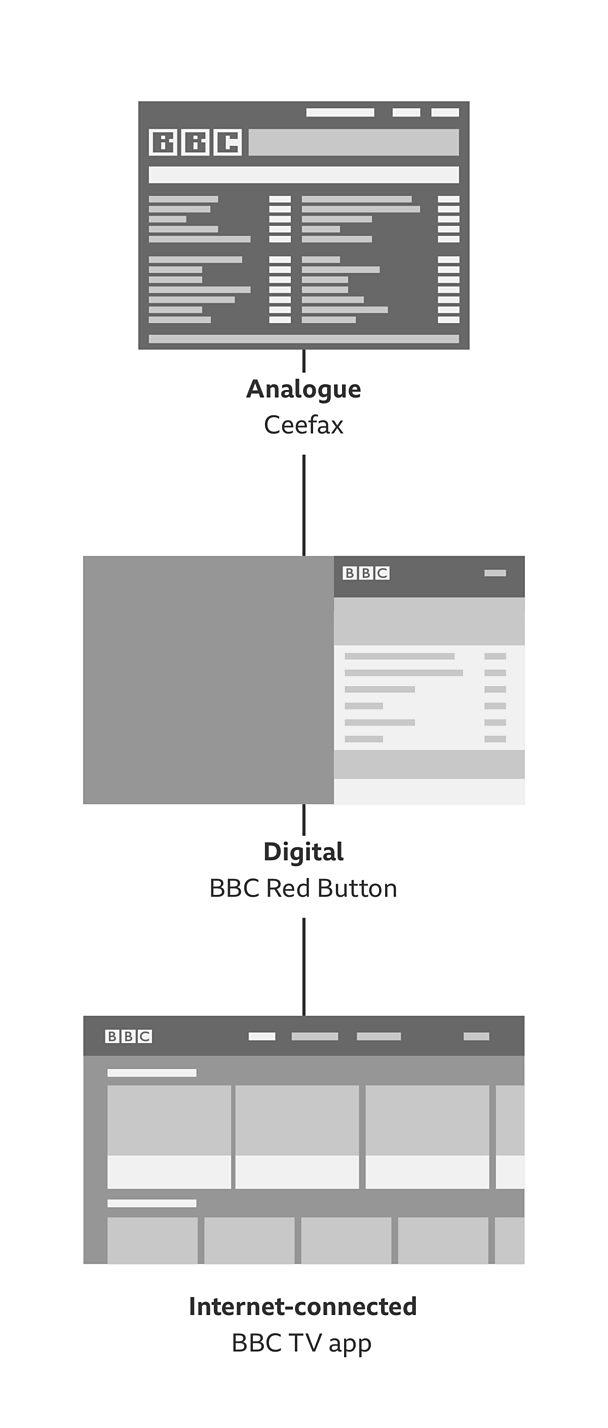
When we say Red Button, some of you may remember the Ceefax pages that first brought interactivity to the television. We've been dishing up information to the public through their televisions for a long time. Well before the internet showed up.
That was in the 1970s. Fast forward to today and the landscape has changed to include games consoles, streaming sticks and smart TVs. All these can connect to the internet to provide more content than ever before. During this time we've picked up a few things along the way on how to design for them.

Not all TVs are created equal
There are many types of TV devices catering for every need and budget. This gives our audience great choice, but makes our job a little more tricky to provide a consistent user experience.
When designing for TV you have to think about the device, but you also need to think about the TV browser. For instance, a pricey TV with great hardware could have a really poor browser. Meaning you could stream in 4K but struggle to animate a GIF.

Designing for consistency
To create a level playing field for TV design, we built our own platform - funnily enough, its called the Television Application Platform (TAP). All our TV apps use this platform as a solid foundation, and it ensures whatever we create will work on all devices. Every connected TV, streaming stick and set-top box available in the UK gets tested at the Βι¶ΉΤΌΕΔ before it goes on sale to the public. We call this testing, 'certification'.
For our TV apps we have a range of design patterns just like on the web and in apps. It's important to make sure you reuse these patterns wherever possible. It's more efficient and users are familiar with them. For example, a long-standing pattern on TV is the carousel. Users know what to expect with carousels: that they can scroll through to find extra stuff that can't be seen on the screen. Building patterns on the platform also means you'll reap the rewards of it being usable on all apps.
If you have to use animation to show how something works then you'll have to go back to the drawing board. Animation isn't always supported, so don't rely on it. We call these 'non-anim devices' as they simply can't push pixels quick enough for smooth animation. This in turn affects the performance of the interface.
Make it perform
It's difficult for us to know the performance levels of each and every TV. Images with transparency can create extra overhead for the device, especially when there's video in the background, so use these sparingly.
Design at a low-fidelity and let the platform increase support for features like animation where possible.
Our platform isn't just there to create a solid foundation, we use it to do as much of the heavy lifting or memory intensive jobs as possible. This way we keep what the device needs to do at a minimum.
Designing for the remote control
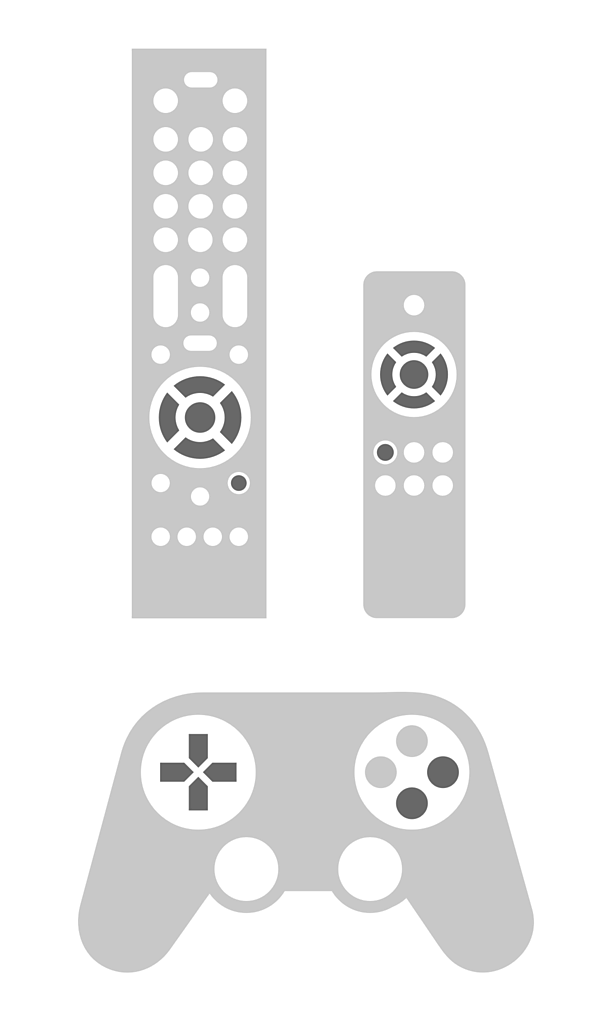
Remote controls are the standard you need to design for. Modern televisions might have support for gamepad, mobile and voice inputs but the remote is the most common way to interact with a TV.
Remote controls come in all shapes and sizes but there are six keys they all share:
- Up
- Down
- Left
- Right
- Select
- Back

'Select' and 'back' can be labelled quite differently. For example 'back' may also be called 'return' or might just be in the form of an icon.
Up, down, left, right buttons make grid layouts a breeze. You shouldn't place anything on the screen in an area where it could be difficult to reach by pressing these buttons. For example, think of the number five on a dice. The centre dot would be tough to select.
Typically there are four colour keys on TV remotes: red, green, yellow and blue. Colour keys work well as shortcuts to minimise button presses. They don't exist on all remotes so don't use them for anything that's essential.
Remotes sometimes have play, pause, forward and rewind buttons. We call these 'trick keys'. Take advantage of them where possible as they are recognised actions. But again, they're not on every remote so don't rely on them.
Give thumbs a rest
Always try to reduce the number of presses it takes to complete a task. We want our audience to spend less time finding content and more time enjoying it.
Use trick keys and colour keys when appropriate to reduce the length of journeys through a TV app. Ensuring users can always get to the home screen in just two button presses is a great example of a streamlined journey.
Out with the old, in with the new
It's a good idea to make use of other input devices for certain contexts. Using a smartphone or a voice device to control the TV can make certain tasks much easier.
Smartphones provide quicker, more convenient methods of interacting with a TV. An on-screen keyboard can be a major pain point with a remote because of the amount of effort it takes to input text. Using a mobile keyboard instead can make this nice and easy.
Your voice is also another way of interacting with a TV and there are quite a few devices that now support this. Treat these technologies as an addition to the remote control. Not everyone will be able to navigate an app with their phone or voice - but those who can, might enjoy a better experience than before.
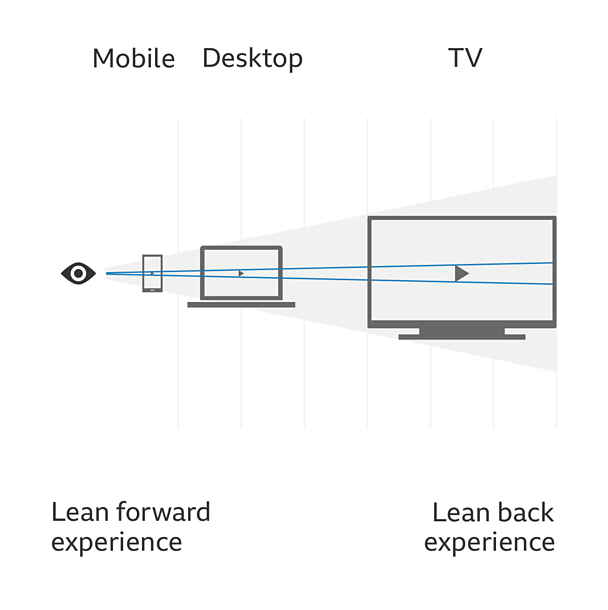
Casting content from a smartphone or tablet to a TV combines a lean-forward discovery experience with a lean-back viewing experience. This works by telling your TV what to play, rather than sending data from your device to the TV.
The living room environment
People love to sit down on the sofa and watch programmes like Blue Planet on the biggest screen in the house, often with friends and family. To make this a great experience, we need to consider viewing distance, legibility and resolution.
Get yourself comfy
Television is generally watched from a distance of 10 feet, but viewers may be closer or further away than that. The screen size can range from 24 inches all the way up to 75 inches and beyond. Always check your designs on a TV and sit well back to recreate the how they will be viewed in a living room.

There are minimum type sizes which make sure that text is legible on every size screen, at all viewing distances. Respect these type sizes and you will create an interface which can be read by everyone.
We don't design for lower resolution or higher resolution screens. So somebody with a large 4K UHD TV in their living room gets the same display as somebody with a smaller TV in their kitchen.
Keep the focus
You typically navigate a TV app by shifting the 'focus state' from one thing to the next. Don't make the focus too subtle, instead show an obvious visual cue as to 'where you are'. It has to be clear from at least 10ft away.
Make it social
Mobile and desktop tend to be used by only one person. However the TV is often a shared experience which can have many people enjoying it at any given time.
Design your experience with this in mind. For example, keep content playing whilst someone looks at the programme info. This means everyone else can still enjoy the content playing the background while you read about the programme.
Playback and onward journeys
Provide a great choice
Promote the most relevant content upfront. Match editorially curated content with personalised content to give somebody a great choice. If a person spends too long looking for content then it's more likely that they're going to leave.
Sit back and enjoy
Once you're in playback, everything else becomes secondary. Leave the content alone to play uninterrupted, but keep options ready to help when needed. Hide the interface shortly after playback has started as this gives the appearance of simply watching television.
Next episode? Yes please!
We show onward journeys next to our player controls so you can get to more content without having to leave playback. These can be personal recommendations and other related content.
Autoplay is a handy feature that counts down to playing a relevant onward journey. An option to cancel/skip the countdown must always be available. Autoplay shouldn't queue something which isn't related to what you have just watched.

Use the lower third of the screen
This is the area at the bottom of the screen and it's where we show onward journeys, allowing the audience to continue watching content whilst using the app. Use this space to place additional UI elements during playback.
Player controls are also shown here so they don't obscure too much of the content that is currently playing.


