Responsive Web Design: The FIFA World Cup Tracker
Alexander Jones
User Experience Designer
Tagged with:
Hello my name is Al Jones, I'm a Designer within Βι¶ΉΤΌΕΔ UX&D and I'm currently part of the Global Experience Language (GEL) and Sport teams.
In this blog post I’d like to share with you an overview of our process behind the that we've created for the .

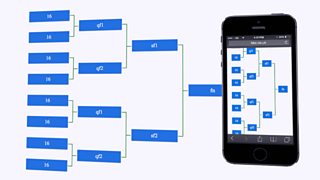
The Groups and Schedule page on a mobile device
The aim was to provide our audience, regardless of their device, with the ability to plan and track their 2014 FIFA World Cup experience, providing fixtures, coverage details and minute-by-minute live scores and results - driving traffic to pre-match reports, our Live page and post-match analysis.
The Challenge
In 2012, we created the page, it provided schedule information and showcased the Knockout Stage in the form of a tree diagram. However, this page was created as a fixed-width layout and typically would have been designed and optimised for the assumption of a desktop-first experience.
Tackling Responsive Web Design
As you'll be aware there has been a proliferation of mobile devices in recent years - creating a sea change in the way our audience engages with our content. Varying screen dimensions, ever-changing connection speeds and constantly changing capabilities are but some of the challenges we need to tackle - having a fixed-width, desktop optimised site alongside a mobile site is no longer a sustainable way of providing content to our audience.
Since the end of the 2012 London Olympics our goal has been to adopt the practice of Responsive Web Design. This provides techniques such as the use of media queries to optimise and adjust a design, helping us to finally cater for the true, universal nature of the web.
To achieve our goal of a single, fully responsive URL, we initially focused on our mobile site, employing the principles of on which to build.
We learnt a lot during this first phase and subsequently over the past 18 months - working alongside our developers from early on in the process we did a lot of initial prototyping and spikes. This helped to inform our approach and build upon our foundation for our first major releases.
In recent months we have successfully released various responsive pages - For Sochi we created the ²Ή²Τ»εΜύ³Ω³σ±πWe've iterated continuously and released similar pages for the major sporting events this summer - The World Cup, Wimbledon and the Commonwealth Games - all offering different challenges but our Groups & Schedule page for the World Cup provides an interesting case study.
Discovering the vision
Taking wall chart inspiration from posters and our previous non-responsive pages, we started to collate some ideas and create some quick n' dirty mockups.

Inspiration from traditional World Cup wall charts

Initial mockups of a tree diagram
There were some reservations about whether a tree diagram along with all of the data we needed to support, could work on a small screen.
So we created two versions, one that showed the full Knockout Stage in a single view, and a second that split the tree diagram up - providing interactions to navigate between views.
We did some user testing and it was unanimous that the first version was more popular - with one football fan commenting and saying - "Its like what I used to put on my wall as a kid".
TheΒ vision was in place and we knew what we wanted. However, before spending any more time on the visual design or fine-tuning the layout it was vital that we worked closely with our developers to establish if the complex tree diagram layout could be built.
Creating a design & development iteration loop

Some initial responsive prototypes
One of our developers, Joe Walker, began to explore a wide range of solutions for producing a responsive tree diagram that would work across all devices and also in Internet Explorer 8, the oldest browser we support.
After creating some quick prototypes we settled on as the perfect solution for this layout, allowing us to vertically centre and evenly distribute elements on the page.
CSS 1&2 doesn’t provide us with a legitimate layout tool, developers have been using hacks to lay out web pages by using tables then floats and now inline-block.
However, that’s starting to change with the birth of Flexbox, a fully-fledged layout tool. So why don't we use Flexbox everywhere? Flexbox is a relatively new specification that has been rewritten three times, so browser support is poor in some older browsers. To achieve the tree diagram layout in IE8 and IE9 we had to use conditional classes to provide a fixed pixel based solution that isn’t responsive.
The important part of this period was that the design work stood still - we worked closely together, communicating regularly and setting tiny deadlines to keep track of our own deliverables - after all, FIFA won't move the World Cup back for us so we had to keep on track.
Brick by brick design delivery

Optimising the design to suit any device
We knew that our vision was now possible so we set about on the build.
We had established the layout for the smallest and largest of screens, but what about the in-between?
The web is a continuum, providing many variables that cannot be consistently controlled and instead should be embraced. Media queries, or breakpoints, allow us to control some of that variability, which we have used appropriately as more space becomes available at larger screen sizes.
An important part of this process was that the design was delivered and refined in manageable chunks, reducing the chance of misinterpretation to occur in-between our major breakpoints.
As Joe built the layout up, we would componentise anything that could be re-used on other pages. We would work as a small team to establish the next requirement, whilst allowing time on a daily basis for iteration and feedback.
An iteration loop is a key part of this - working closely together in small teams, with individuals being accountable and feeling empowered to make decisions.
We are pleased with the Groups & Schedule page but it would be great to hear your thoughts about this feature. And if you want more details about the design process please leave a comment.
Al Jones is a User Experience Designer in Βι¶ΉΤΌΕΔ Future Media
