Designing Â鶹ԼÅÄ Search
Dan Tallis
User Experience Architect
What do Tigers, Bristol, Cheese, "Dont tell tjr btide", and Phone Sex Secrets all have in common?ÌýThey were all search terms entered into the Â鶹ԼÅÄ Search box in the last year.
John Barratt, Product Manager, gave when it launched in September this year.ÌýAnd Andy Webb provided . But in this blog I’d like to give some insight into the design process we used for the new design.

The short list of Search terms listed at the beginning of this blog gives a good insight into the challenges I encountered when redesigning Â鶹ԼÅÄ Search. Users frequently enter short and vague terms, which are often misspelt. If we could help users enter more accurate search terms then we would be able to give them much more useful and relevant results.
User Research and Data Analysis
ÌýThe redesign of Â鶹ԼÅÄ Search was a great project to work on as the User Experience team carried extensive user research and data analysis before working on the designs. We were able to gain a solid insight into user’s goals and behaviours before we began sketching and designing the new pages.
What do people search for on the Â鶹ԼÅÄ? What motivates them to search whilst visiting the Â鶹ԼÅÄ’s site? How can Â鶹ԼÅÄ Search answer some of the most frequently asked questions users have about Â鶹ԼÅÄ content?ÌýThese were just some of the questions I tried to answer during the project.
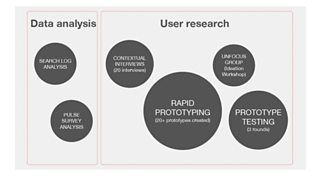
The image below illustrates the range of work we carried out.Ìý

I discovered that people enter an extraordinary variety of search terms into the Â鶹ԼÅÄ Search box. We analysed thousands of terms and soon certain themes emerged. People frequently searched for Programmes, News stories, Sports content, locations and Â鶹ԼÅÄ content, such as Â鶹ԼÅÄ Travel News.
Behavioural Model
We conducted short interviews with around 30 people, observing and discussing their search behavior. From this we were able to come up with a Search behavioural model. Typically users will Google a Â鶹ԼÅÄ section such as ‘Â鶹ԼÅÄ News’ or ‘Â鶹ԼÅÄ Sport’, arrive at that section homepage, browse around for content and if they can’t find what they’re looking for, they turn to Â鶹ԼÅÄ Search.

The Â鶹ԼÅÄ News homepage didn’t have any stories about Schumacher on its homepage as other stories broke. However, many users still wanted to know the latest on Schumacher. Therefore, when they couldn’t find mention of the story on the homepage they turned to Search to try and find out the latest.
This got us thinking about how Â鶹ԼÅÄ Search might be able to answer the questions that users have about big News stories, such as Michael Schumacher. And answer the questions they have about Â鶹ԼÅÄ programmes, Sports results, locations and other topics. I’ll come back to this in the next steps section below.
UnFocus Group
Another of the research methods we used was an , one of . In an UnFocus Group you recruit people who are experts in your chosen subject area. For example, if you were designing a website about shoes, you would recruit shoe collectors and someone who had a shoe fetish.
We recruited people who had an expert knowledge of search and wayfinding. Amongst those we recruited were a University Librarian, an exhibition designer and a Civil Serviceman who was employed to search through thousands of legal documents. Bringing in these people who are on the extremes of normal behaviour significantly enriched our insights into Search and gave us lots of ideas and inspiration for our prototypes.
User Insights
ÌýOne of key user insights we learnt from our research was that people expect Search engines to read their minds. Everybody expects the most relevant result to be at the top of the results list, no matter how vague their search term might be. Combine this with the fact that people typically enter short and misspelt queries. Around one in three queries were misspelt during our user research observations.
We put a great deal of thought into how we can help users provide a more detailed and correctly spelt search term. One of our solutions was an improved Autocomplete. The suggestions that appear under the search box as you type were seen as really helpful during our research. The suggestions help users refine their queries and spell correctly which in turns helps the search engine deliver more relevant results.
Here is an example how Autocomplete recognises a misspelling and helps the user enter a more detailed search query:

Ìý
Design Principles
ÌýOnce all the user research insights had been gathered and considered we were able to deliver some design principles and recommendations for our Product team and Editorial colleagues.
- Clear, Consistent, Clear and Correct. Our aim was to provide a clear and consistent Search experience regardless of which device people were using. It should feel fast and the best results should appear for each and every query.
- Built on understanding user intent. Our ability to correctly infer user intent and deliver results accordingly influences user perceptions of the overall experience more than anything else. Therefore, the Search engine algorithms must work together with the user interface design in order to infer user intent and present results accordingly.
- Search acts like a canny librarian. Ideally Search acts like a great librarian, who engages you in a conversation in order to understand what you’re looking for. Then they give you precisely the thing you were looking for and also suggests things you didn’t even know you wanted too.
Ìý
Designing the new Search
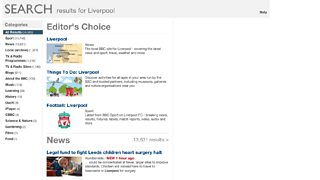
Here’s a reminder of the old design, which was released in 2010. From talking to people about this design we knew they found it cluttered and confusing. The categories listed on the left were overwhelming and unhelpful.

Therefore, we wanted to produce a clean, elegant and uncluttered design. Each result should be easy to scan and identify. It should have just enough information for you to understand where you will end up if you click and what you will find when you get there.
We used the that Dan Ramsden blogged about. This was really successful for us. Each week we focussed on one particular area, such as the presentation and hierarchy of information, in detail. We sketched ideas, created prototypes and then gathered user feedback on our ideas all within five days. The image below shows the transition from sketch to prototype.

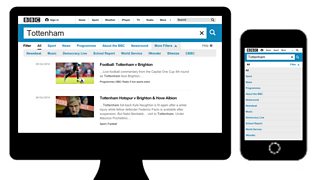
The new Search designs follow the , and are fully responsive so they will look good whatever device you’re using. A key piece of functionality is the Category Filter, which works in different ways depending upon the device you’re using. On tablet and desktop it drops down into a horizontal list, while on mobile it’s a vertical list.

The Search result design is inspired by the ‘Streams of Content’ seen on Â鶹ԼÅÄ News and Sport on their respective live pages, as seen used for , and . We want users to get around bbc.co.uk easily, and not have learn new interactions when they visit different areas of the site. So we’ve been re-using familiar design patterns that are tried and tested elsewhere on bbc.co.uk. Here’s an example of the Â鶹ԼÅÄ News stream.

And here is an example Search result.

Next steps
We know people frequently search the Â鶹ԼÅÄ site for programmes so we want to improve the presentation of information that relates to programmes within Search. The majority of people will want to find and watch the latest episode of the programme they’re looking for. Some will want to watch other recent episodes. Others will want to find out when that programme is next on TV or Radio. While some may want to find out who that guest was, what the background music was and other details about the broadcast. So we are looking to group together the available episodes, give forthcoming broadcast information as well as other details.ÌýFurther ahead, we want to Search to try and answer the common questions that users have about Sport Teams, Locations and big News stories.
Lots of people were involved in the design of Search and I’d like to thank David Isaacs, David Ellwood, Luke Emmerson and DJ Clack. David Gallagher and Andrew Greenham provided Creative Direction. We also had help from user research specialists Dan Taarin and Suzanne Hutson.ÌýI hope you’ve found this post interesting. Please let me know if you have any comments on the design of Search below.Ìý
Dan Tallis is a Senior User Experience Architect, Â鶹ԼÅÄ Future Media
