Designing Βι¶ΉΤΌΕΔ internal software tools: iSite and iBroadcast
Alistair Tearne
Designer
Tagged with:
Hi, I’m Alistair Tearne a User-Experience designer (UX) working at the Βι¶ΉΤΌΕΔ. I work within the Publishing Tools team at the Βι¶ΉΤΌΕΔ with Jay Heal, UX designer, and Joanna Attree, UX Architect.
So, those Βι¶ΉΤΌΕΔ articles you read, and those iPlayer episodes you watch, how does all that stuff end up online? Is there a big machine that takes video clips, articles, images, and audio and spins them together into order; steam cleans and irons them into crisp processed content?
Well, that’s sort of how it is! We have a selection of internal software tools that staff, journalists and production teams use to create and manage content that you find on Βι¶ΉΤΌΕΔ Online, and applications on mobile and TV. and iSite are two of these. They are two of the Βι¶ΉΤΌΕΔ’s most vital tools used to output programmes, video clips, audio and images, and in the case of iSite, pages for such as Top Gear, The Voice, Eastenders, CBeebies, and Desert Island Discs. Even this was published using iSite.Μύ

iBroadcast and iSite logos
What is great about software design is that we’re solving problems for users close to us. There are over one thousand Βι¶ΉΤΌΕΔ staff members who rely on iSite every day, and over two thousand who use iBroadcast. Amongst other things, our job as UX designers involves identifying and designing solutions for user needs. If we can make something more intuitive, we might improve the working lives of our colleagues. And if they can work more efficiently, they can offer better content to you!
So, what are the challenges of designing such software?
Software design is complex. Even with a strong voice from the product owner, the detail around interaction patterns and behaviours can be lost-in-translation between Business Analyst, Designer, and Developer. Involving the wider product group in ideation and documentation has proved essential for establishing a shared vision of the product, and we found an incredibly useful set of techniques for collaborative working.

Using Gamestorming techniques
One style fits all?
Many of our content producers and editors switch between iSite and iBroadcast for various tasks. It’s important to remember, therefore, that as a suite of products, the interaction patterns, visual style, and behaviours are as consistent as possible. The more intuitive we make our products, the more trust there will be in any given workflow.

iSite and iBroadcast headers and main navigation
iSite is currently undergoing a complete redesign. The current version, built on the open source Alfresco framework, worked well for several years but is no longer able to keep up with the evolving requirements of the Βι¶ΉΤΌΕΔ. It will be replaced with the brand new iSite 2, built completely in-house, with a well-defined and finite list of requirements. iBroadcast 2, however, is an evolving product. Designers have joined and left the team over the years and they’ve all left their mark on the design. It would be amazing to start afresh, bringing both products inline. But, with iBroadcast’s short releases and growing list of requirements (see ), this would cause more pain to the user.
Μύ

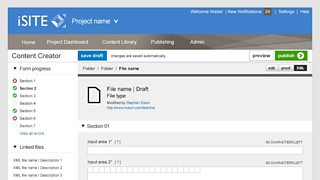
The new iSite interface
So, we’ve had to audit, consolidate and refresh the design of iBroadcast, whilst being aware of a growing base of existing user habits. It’s dangerous to change a button style, or workflow navigation, when the user has grown so used to it. Furthermore, each product has its own mechanics. The unifying style guide needs to unite a suite of tools, yet remain loyal to the user’s understanding of its functions. After all, we want to greatly improve the experience of the product, whilst minimising the learning curve.

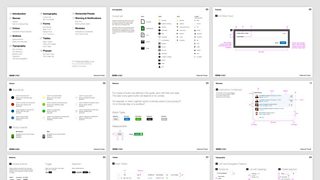
Example of the style guide
User testing is vital for this purpose. We test little and often, and validate our design assumptions to ensure we’ve understood each problem. We use paper prototypes, clickable PDFs, and occasionally, coded prototypes. Often, what you think may be a successful design can fail when tested, so although we aspire to a single visual style guide and set of interaction patterns, being fit for purpose will always come first.
This is a small insight into the work we do as and the world of internal software. We’re continuing to learn and improve our design techniques. Let us know if you want to hear more about our work.
Alistair Tearne is a User Experience designer in UX&D, Βι¶ΉΤΌΕΔ Future Media
Μύ
