Redesigning the Βι¶ΉΤΌΕΔ Βι¶ΉΤΌΕΔpage: The process behind the new look bbc.co.uk
Hugh Gummett
User Experience Designer
Following on from posts on the and the it provides, User Experience Designer Hugh Gummett gives an overview of the design process for the new responsive Βι¶ΉΤΌΕΔ Βι¶ΉΤΌΕΔpage.

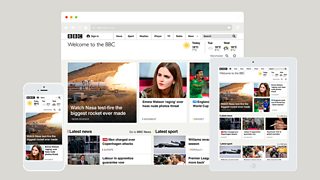
The new Βι¶ΉΤΌΕΔpage at various screen sizes
Why change the Βι¶ΉΤΌΕΔpage?
Previously there were two versions of the Βι¶ΉΤΌΕΔ Βι¶ΉΤΌΕΔpage, a desktop site and a mobile site. Both were built on ageing technology, were becoming unreliable and didn’t provide a foundation to build upon. We needed to replace both sites with a single page that would work on mobile, tablets and desktops. Neither of the existing site designs could easily be made responsive, so a new design was required that could adapt to make the most of the screen space available.
The new site also provides a far better technical foundation to provide future enhancements and new features. Andy Hillel (Lead Developer) has written a more .
The design process
At the start of the redesign we went through a process of understanding. This involved talking to our colleagues in product and editorial to understand what was working well (and not so well) about the existing site. For example, the old desktop site relied on a carousel to navigate between sections. The majority of the click throughs came from the ‘Βι¶ΉΤΌΕΔ Now’ section (the first in the carousel). This suggested that users may not have been aware of the additional content or how to navigate to it, meaning the page wasn’t doing a great job of driving traffic around the Βι¶ΉΤΌΕΔ. Also, the previous versions of the Βι¶ΉΤΌΕΔpage performed less well with female and younger users which was something we were keen to try and rectify inline with various strategies across Βι¶ΉΤΌΕΔ Digital.
Before we started designing the new homepage we did a round of competitor analysis, researching not only at direct competitors of the Βι¶ΉΤΌΕΔpage but also looking for emerging trends and anything we could take influence from.

Competitor analysis
We then began a phase of exploratory design work, sketching and wire framing as many ideas as possible. We would regularly present this work to our colleagues across the department to understand what was working well. Once we were happy and we had some solid ideas we created prototypes to user test (more about this shortly). We then went into a phase of design development, regularly testing, iterating and refining the designs.

Early design work
One of the major requirements for the new Βι¶ΉΤΌΕΔpage is the ability for users to customise their page, to add more of what they like and remove things they aren’t interested in. To allow this, we designed modular sections that could easily be added/removed without affecting the whole page. An alternative solution might have been to create a design that had no sections and the content was all jumbled together, however we had explored this in the past and it tested poorly; our users were clear that they wanted content divided into sections.
Consulting our audience
User research is central to all of our projects. During the design process we carried out regular user testing with the current Βι¶ΉΤΌΕΔ Βι¶ΉΤΌΕΔpage's audience. This involved conducting 32 in-depth qualitative sessions and collecting quantitative feedback from around 400 people through surveys. Those recruited to provide feedback covered a wide range of demographics, had varied interests around areas such as news, sport, entertainment, lifestyle and learning, and while all were current users of the Βι¶ΉΤΌΕΔpage, all wanted something slightly different from the homepage experience. Some wanted to just see the top news or sport headlines, others wanted to see what was on offer from across the Βι¶ΉΤΌΕΔ.

Feed back during in-depth qualitative user testing
Areas of feedback from the audience included the new look and feel of the page, the layout, the ordering of content, the page length and the mix of content.
Because of a staggered launch (initially replacing the just mobile site) and offering an opt in beta (a work in progress version of the site) for users of the desktop site we have been able to gain real world feedback via analytics, online surveys and blog comments. Some of this feedback has already resulted in audience facing changes and others will make their way to the live site through future updates.
Recently we have also been running multivariant testing, where a proportion of the audience receives one of a number of different designs for various elements on the page. This allows us to test our designs with a large amount of Βι¶ΉΤΌΕΔpage users, and gather statistical data to inform the designs we create.
In addition to the insights offered by user testing, the new site has far superior analytics than the previous version, which will provide us with a wealth of information on how the site is being used to enhance and develop features going forward. We’re already seeing positive results. Since launching on mobile our click through to content has increased and our visitor numbers have stayed consistent with the old mobile site. However, we are consistently looking for user feedback and reviewing available data to understand how people are using the page to further enhance it. We have already begun to do this and have made incremental changes to some of the elements on the page, influenced by the feedback we have received since launch.
Images
The Βι¶ΉΤΌΕΔpage is a shop window, showcasing the diverse content available across Βι¶ΉΤΌΕΔ Online which users may otherwise not have been aware of. This means we wanted to create a more browseable experience. Feedback from our user testing sessions indicated a preference for more image-based designs. We have also designed a range of templates that are less image heavy, that can be deployed by the editorial team as and when necessary. These templates allow the page to be more dynamic, allow better hierarchy of content and allows the removal and addition of sections when necessary.
There’s more to come...
With the new site being built on a more solid platform and by monitoring the analytics, we will be able to evolve the design over time to better meet our users needs and behaviour, something that simply was not possible with the old site.
