Olympics: User Experience and Design
Nick Haley
Head of UX&D

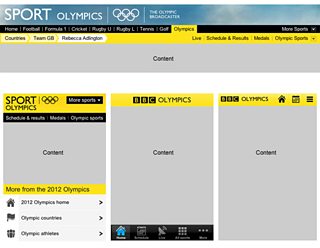
The same Olympic content appearing across different devices
I'm Nick Haley, the Head of User Experience and Design for Sport & London 2012 at Βι¶ΉΤΌΕΔ Future Media.
As the final pieces of our four-screen Olympic jigsaw come together, I thought I'd take the opportunity to share some of the design thinking that has gone into delivering this huge sporting event across desktop, tablet, mobile and connected TV.
Our Olympic project started back in 2011 and one of the key aims was to create a family of products across different platforms. During the Games, you will be able to access an incredible range of content via a wide range of devices and it was important that the experience across each was joined up and consistent. So whether you're checking the latest Team GB news in the morning on your phone or looking at rowing results on your computer at lunch, we wanted a sense that they all form part of the same overall experience.
The design team's ambition was to make it easy for you to find and interact with the content you want, when you want to. That meant understanding the different ways people use different devices, as well as getting to grips with an event of the scale of the Olympic Games.
Another aim for 2012 was to build on the foundation established by the Βι¶ΉΤΌΕΔ Sport website redesign. This meant reusing, where appropriate, the new page layouts and design language that had been created for Sport, but also exploring where we could go further and provide you with richer features and a greater depth of content.
Audience
During the initial research phase of the Sport redesign project, along with the Marketing and Audiences team we had identified an audience profile we call the "Main Eventers". This audience can be described as those for whom sport doesn't play a big part of their everyday life, but who really get interested during sporting events like Wimbledon, football's European Championship and the Olympics.
For 2012, we wanted to design sites and apps that worked really well for our core knowledgeable sport audience, but would also serve the millions of people who will come to site for the first time because they are excited about the Games - and who need to get up to speed really quickly on how the sports work.
Vision
On a project with so many moving parts it was important to have a single unifying idea that could bring focus to the work.
Our vision for 2012 is "Never miss a moment". Originally, this phrase was created for the live Interactive Video Player - however it grew to encompass the entire Olympic proposition.
We think it works not only because but also because of the huge breadth of content we are offering, such as .
This shared vision across the Βι¶ΉΤΌΕΔ helped us make decisions about what we were designing for the Games and is brought to life not only in the interactions you'll find on the digital products and services we've created, but also across TV and radio.
Live Video

The live interactive video player displaying a sport guide, which can be found in the extras panel
My colleagues have already blogged about of the London Games and how they will be available across four screens and .
From a design perspective, aside from the crafting of the video players themselves, what was important was how we created awareness of live video in a way that is clear and intuitive irrespective of the device or platform used.
Going back to the vision - asking ourselves if you would a miss a moment - helped us validate our designs.
As the same content is also available across multiple platforms, there was an opportunity to design similar ways to navigate through it.
Throughout the redesign of the Βι¶ΉΤΌΕΔ Sport site and how we could make you more aware of live content.
One of the more obvious changes we made was to use different design treatments - in particular the use of blue to signify live events. These indicators of live, which were initially created just for the desktop sport site, were extended across mobile, smartphone apps and connected TV for the Olympics.

The Olympic homepage live landing page showing all available video during the games
links through to live video and our live text page

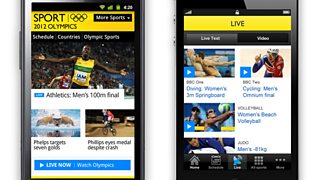
The Olympic homepage on mobile and live landing page on the iPhone app, both showing links through to live video
As a way to navigate through video content on desktop and connected TV we settled on a carousel, which allows you to move easily through live and catch-up content.
What's on now is prioritised and displayed first, then a timeline is shown with catch-up content to the left and content coming up on the right.
It was also important that the user experience could be elegantly scaled to accommodate the varying number of events that take place during the Games. For example, on day one there is only one event taking place but on day nine there are 23 happening simultaneously!

The "more video" panel in the Interactive Video Player, allowing easy switching between up to 24 live streams at any time

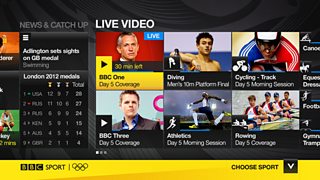
The homescreen of the Βι¶ΉΤΌΕΔ Sport app on Connected TV, again allowing easy navigation between up to 24 live streams during the Olympics
Navigation
A big challenge for the Olympic project was navigation, not only within the main Olympic site but also across the many 2012 sites.
One of the ways we solved this problem was through integrating an Olympic area into the new global toolbar, an element that displays on every online Βι¶ΉΤΌΕΔ page. This promotional slot allows the 2012 portal site to be permanently featured, reflecting the series of events taking place during 2012.

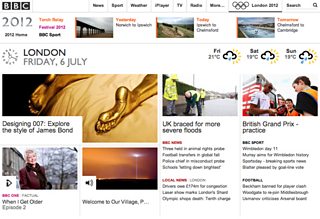
The global toolbar, shown here on the Βι¶ΉΤΌΕΔ homepage with the Olympic area prominently displayed.

Βι¶ΉΤΌΕΔ News Βι¶ΉΤΌΕΔpage on mobile, with Olympics on global toolbar
On desktop, the toolbar slot also has a pushdown element which indicates the three most significant London 2012 events taking place at any given moment. The promotional slot can be found on our mobile global toolbar as well, the smaller space meaning we use a straight link through to the mobile portal.
While working through the complexities of our Olympic site, we also knew we wanted the navigation to follow the template established with the recently refreshed Sport site.
One of our design principles was to keep the navigation as streamlined as possible so we didn't overload you with options.
Permanent links to Schedule & Results, Medals & Olympic Sports are placed on the right-hand side in order to ensure you can access them at any time. Contextual links on the left-hand side of the navigation give a sense of place within the site and allow you to explore that section in more detail.
On mobile, we again wanted to keep the navigation simple so that as much of the screen is dedicated to content as possible. Three links form the main navigation and links to other areas are found further down the page and in the footer. This system allows you to access the same Schedule, Medal and Sport content quickly from wherever you are.
Our iPhone and Android apps take an even more streamlined approach, removing a lot of the site-wide navigation found on our mobile sites to focus just on the Olympics, optimising familiar header and footer elements to move around.

The Olympic site navigation which can be found on desktop, mobile and our iOS and Android apps
The Olympic Schedule
From our research we knew that, irrespective of device, one of most important things people want during the Olympics is a schedule of events. With the Olympics being a series of 302 competitions within one overall competition, it was a major and challenge, one of the team describing it as like trying to play 3D chess!

Initial sketches and concepts from the design of the schedule
-
The schedule has many views and slices of content but on desktop and mobile it is optimised to answer two key questions:
- What's on today and what's happening right now?
- When is a sport I am interested in taking place?
As well as a destination we also break up and distribute schedule content across the site, which you can see on both sport pages (eg swimming) and on athlete pages.

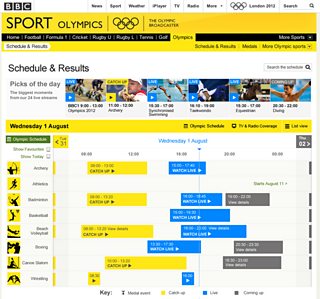
The finished desktop schedule showing a day view during the Games.
During the Games, the schedule on desktop and mobile will first display what's on today while providing links to specific sports from those pages.
On each day you will be able to see editorial "picks", navigate to live content, and see results.
A page for every country, athlete, venue, and medal event
As well as more than 2,500 hours of live video content, we also have a huge range of content on our sport Olympic site.
Enabled by introduced earlier in the year, it's been possible to create an incredibly comprehensive site.
We designed an aggregation for each of the 36 sports and 302 medal events with news, stats, key info, schedule information and Twitter feeds being displayed. We also have pages for every country, venue and athlete.
When designing these pages we extended the templates originally created for Sport. The indexes created for pages such as football are what we classify as "high traffic" and can accommodate not only a huge range of content types but also a high volume of articles. However for more niche Olympic events like men's volleyball, and for lesser-known athletes, we needed to design a page that could still work well when a smaller amount of content is created. For our list pages such as countries or venues, we created pages that could accommodate large photography and individual country flags.

Early sketches of the 100m page.

An example of a country page
The same range of content is also found on mobile, where our approach was not to limit or reduce the content available on that platform, but design pages that were optimised for the mobile context.
Compared to desktop where we had already templates from the Sport redesign, on mobile we created everything from scratch, including the sport mobile design language.
User Testing
A huge amount of user testing took place during the 2012 project. We did numerous rounds and a typical test would see us set up two days of labs in London, Manchester, and other locations in the UK. This allowed us to test each time with 12 participants to gain an understanding of how useful and usable our products were.
User testing is one of my favourite parts of the UX and design process, as you get to validate your thinking. As well as testing individual products, we were also keen to test cross-product journeys such as from iPlayer to Sport and from the Βι¶ΉΤΌΕΔ homepage to the Torch Relay site in News.
Testing was crucial in allowing us to get feedback on our designs, as well as understanding typical behaviour on the site during the Games
What we learned from each round was then factored back into our design work, in particular around comprehension of the "live timeline" and "chapter markers" in the video player.
We removed some features and added others. "Sport guides" were not in our original designs but were integrated later into the video player. They allow you to find out more about what you're watching without leaving the video, as well as having guide content available on sport pages.
Our Athlete pages were also modified after user testing, changing the position of additional information. Placing key information at the top of the page makes it faster to find out more about who a competitor is and the sports they compete in, before moving on to news and video content.
The "Stadium UK" look and the TV trail
We launched our "Stadium UK look" on desktop and mobile sport Olympic pages last week. The design takes the concept of and applies it to our four-screen digital products.
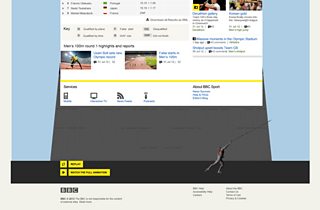
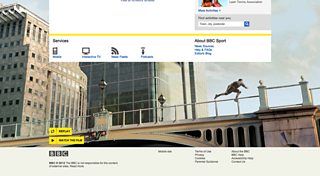
On the desktop site, we use a combination of animated and static backgrounds, which can be found in the footer area of every Sport Olympic page, linking through to the full TV trail.

Early prototyping of the "games time" look footer

The finished "Stadium UK" footer for the javelin scene, showing links to replay and click through to the film
On mobile, we went for a more streamlined approach, creating close-ups of the characters from the trail, with a link through to the full film. The same approach was taken on our iOS and Android apps, although here we could also create an Olympic splash screen when the apps first load. On connected TV and Red Button, we also use the splash-screen approach to create consistency across platforms.

The splash screen shown on the Βι¶ΉΤΌΕΔ sport app for connected TVs
And finally
The Olympic project has been a great opportunity to design brand new digital products and services across four screens and I've only really scratched the surface of all the great work that has been done and then launched in the past 18 months. It's been a huge collective effort and I'd like to thank all of those in the 2012 UX&D team who have been involved.
Shaping, structuring and arranging Olympic content for many different contexts and devices was a big challenge but hopefully the end result is an overall experience that feels joined up and cohesive, and most importantly something that you enjoy using. I also hope I've been able to shed some light on the design process involved in the first truly digital Olympics.
If you would like to find out anything more about the work of UX&D please ask below.
Nick Haley is the Head of UX&D for Sport and London 2012, Βι¶ΉΤΌΕΔ Future Media
Update: minor corrections to some captions 10 Jul 10:49
